Websites and web pages have come a long way over the last couple of decades. Many web design mistakes that used to be prevalent in early websites are no longer around in present-day web design. However, even in 2021, you will come across websites that fail to provide good usability to their users.
Jakob Nielsen is a Danish computer researcher regarded as the “King” or “Guru” of web page usability by publications like the New York Times. Jakob recently highlighted the “Top 10 Web-Design mistakes in 2021” in a virtual UX conference. UX stands for User Experience and a user’s experience should be at the core when designing a website.
Good design allows users to have a better experience when viewing a website or purchasing a product or service. When users have a good user experience, businesses perform better. Jakob’s research shows what we can do to enhance people’s experiences on websites.
Top 10 Web-Design Mistakes According to Jakob Nielsen
Mobile design on big screens:
With an increasing amount of mobile devices, there has been more emphasis on designing websites for small screens. As a result, many websites utilize design components that are originally created for mobile devices. For example, hiding the navigation menu on desktop devices. Jakob suggests that available screen space should be utilized to provide users with a better experience. This can be achieved by making responsive web content.
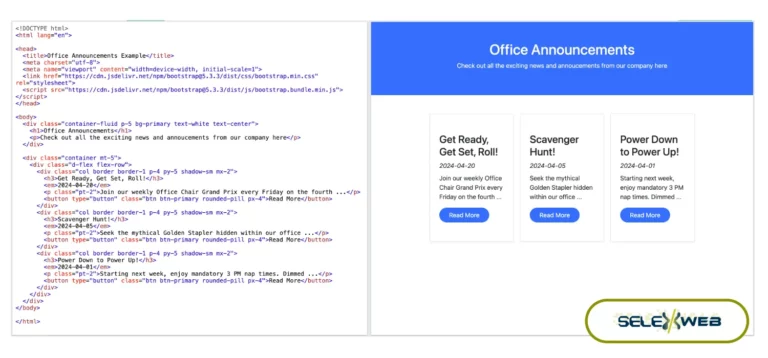
Huge hero image:
An oversized image is a common mistake that many websites make nowadays. If the screen is filled with the image, it can cause an illusion of completeness and discourage users from scrolling down. A good solution for fixing this mistake is using text or images to let users know that they can scroll further.
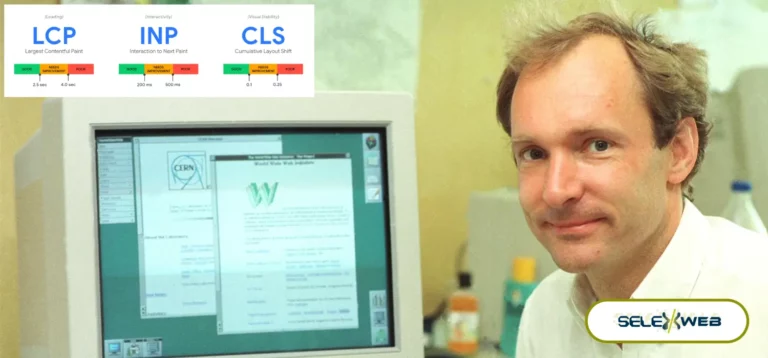
Layout shift on page load:
As websites are getting more and more complex, the content on web pages is being divided into separate components. Components are often downloaded from different cloud services. This can lead to the layout of the page changing as components load up and users getting tricked into clicking on the wrong content. This issue can be avoided by using animation to slowly present components as they load up to prevent sudden shifts in the layout.
Icons without labels:
Icons without a text description or label can cause a lot of usability problems. Similar icons across different websites can mean different things and confuse users if not described well. Providing labels to describe what an icon does will make the website easier to navigate.
Select and copy-paste not allowed:
Some websites do not allow users to select text and use the copy-paste feature, either deliberately or due to coding errors. Copy-paste acts as an important mechanism for users to utilize information on websites. Not enabling this feature hinders the usability of any website.
Inflexible input:
Many websites do not allow specific formats for information such as credit card numbers or phone numbers. For example, websites often expect users to input a credit card number altogether without spaces. This can increase the possibility of errors and bad data. The user’s experience can be enhanced by adding spaces between every four digits of the credit card number.
Low-contrast or tiny text:
Low-contrast or small text is one of the biggest usability and accessibility problems on the web, especially for people with poor eyesight. Designers should focus on picking readable fonts, font sizes, colours and background colours to improve usability.
Misleading links and expectations:
Links are a great way of providing users with further information about your web page’s content. However, oftentimes links are not described well and users do not receive exactly what they were expecting from the link. Proper descriptions for links will improve the usability and accessibility of the website.
Slow response time:
Multiple components on web pages can often take some time to download. Research has shown that the ideal time for a page to load is 1-2 seconds and a delay in load times can lower conversion. This is often a technical issue and can be fixed with better infrastructure and planning for the website.
Popups/overlays:
Popups such as surveys and customer support chat boxes can get in the way of the content on a website. These components should be designed and placed on web pages with the rest of the content in consideration.
Check out the Full Keynote Speech from the NNgroup Conference (2021)
Conclusion
The internet and web design have changed a ton in recent years. With the constant change in technology and growing emphasis on accessibility, many new challenges have come forth. As a result, the web usability industry is growing rapidly and pushing more research and innovation in the field.
How Selexweb Can Help You Increase Your Website’s Usability
At Selexweb, we aim to use our expertise to help businesses grow online faster. If you are looking to grow your business on the internet, we are here to help.
We offer exceptional and affordable solutions to our clients who are looking for some technical help to bring their business online.
We will work with you to build a website that meets current usability standards and gives your business the online presence it deserves with our website design services. We also provide website maintenance services, including customer support, regular updates, and frequent backups to ensure that your business and customers are protected and thriving. Our web hosting services are top-notch in reducing wait time for visitors and increasing the performance of your website. Our services are designed to accelerate small business growth online and help you meet your goals within your budget. Want to work with us? Contact SelexWeb today!