Google is currently the biggest search engine company with the largest market share. The problem that Google solved with its search engine was organizing the vast content available on the Internet and allowing users to easily find what they are looking for using specific keywords. However, have you ever wondered what Google really sees when it comes to a web page?
The short answer is everything. If you are up for a little techinical read, keep reading, I will explain it in more detail from a technical point of view.
The Internet & Google
In the 90s, the Internet was gaining popularity and various websites were popping up. As a result, the Internet was quickly becoming a knowledge hub for people, becoming the most popular source of information.
However, internet users may have wanted to learn about a specific topic but had no idea about the sites that provided reliable information on the topic. This is where Google Search came to the rescue.
With the help of keywords, it provided users with a simple way to find content. Since its inception, Google Search has evolved quite a bit, but the core idea of helping people find reliable content based on keywords remains the same.
Anatomy of a Webpage
When it comes to evaluating a site, Google looks at each individual page that makes up the site. This means that every page on your website – whether it’s a blog post, a service page, a product page, a recipe page, or anything else – is evaluated separately for indexing and ranking purposes.
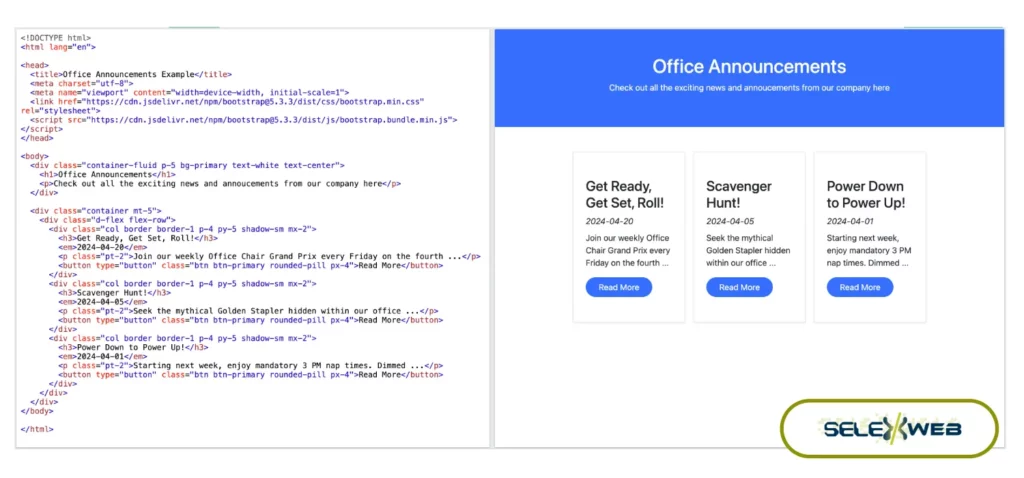
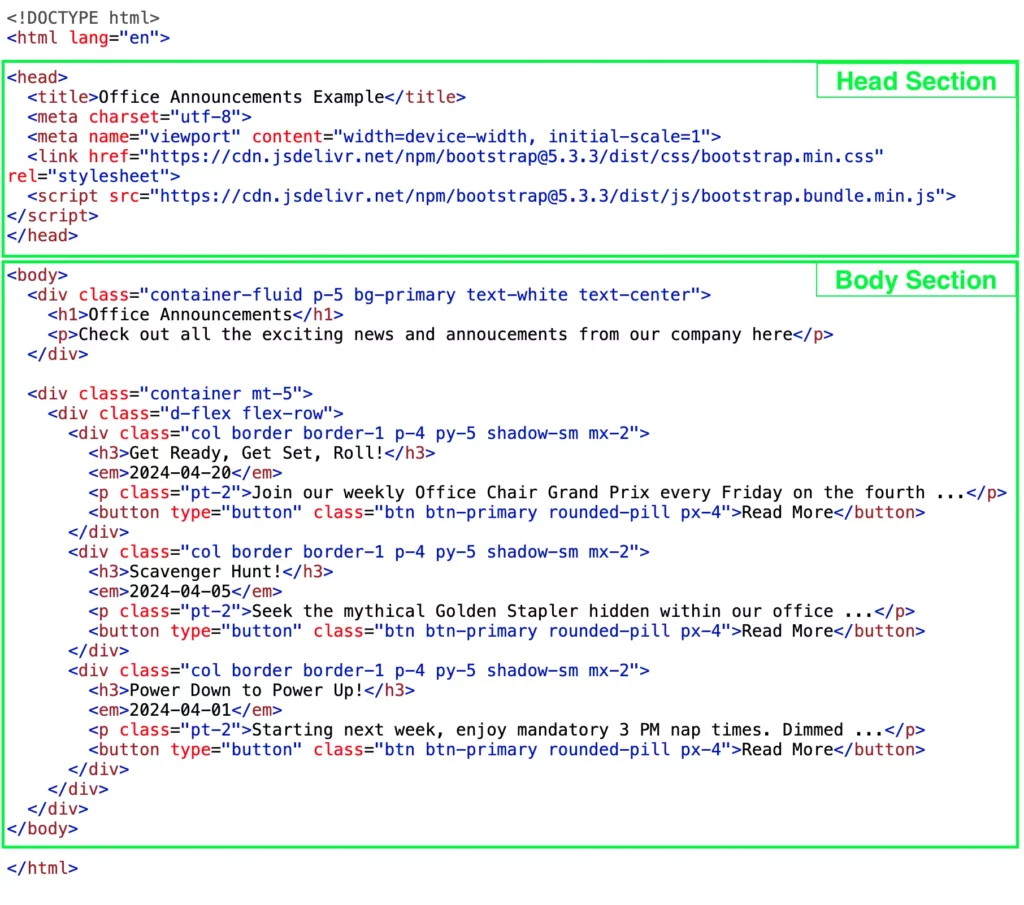
From a technical standpoint, when you create a new page on your website, it generates a Hyper Text Markup Language (HTML) document. This document contains a variety of elements, including text, images, videos, CSS code for design, and JavaScript code for interactivity. Something like below:

Don’t worry if you don’t understand what that was. It’s an HTML document. I would like you to take away from this are just two sections that are highlighted in green colours: the Head Section and the Body Section. We will discuss them later.
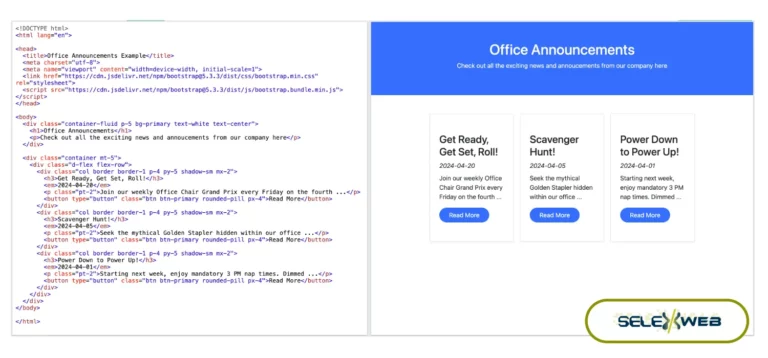
Each component of the HTML document is crucial for the browser rendering process, which is how a browser reads and interprets the HTML document to display the nice looking page to the user. Something like the below:

So much better, right?
During this rendering process, the browser reads the code in the head section of the document, which contains important information like the page’s title, meta tags, and CSS and JavaScript code.
The browser then reads the code in the body section of the document, which contains the visible elements like text, images, and videos.
It’s important to note that the code in the head section of the document plays a critical role in how the page appears to the user. For example, the title you give a page in the head section will appear in the tab of the user’s browser and most likely on Google’s search result pages. Additionally, meta tags provide important information to the browser and search engines about the content of the page. CSS and JavaScript code are necessary for creating the layout, styling, and interactivity of the page.
If the code in the head section of the document fails to load properly, the visible elements in the body section may not work correctly. This can cause issues like a page not loading properly or not being responsive. For example, if the CSS code doesn’t load, the page may appear as a jumbled mess of text and images, without any formatting or structure. Or if the JavaScript code doesn’t load, the page may not respond to user interactions like clicks or hover effects.
Therefore, it’s important to ensure that the code in the head section of your HTML documents is properly formatted and contains all the necessary information for the browser to render the page correctly.
When it comes to evaluating a web page, Google uses a crawler called Googlebot as the first point of contact. This is where the website’s first handshake with Google systems takes place.
So what does Googlebot see on the page?
The first thing Googlebot does is scan the head of the web page to obtain information such as the title, meta tags, and other elements that are loaded for the page to function properly. This information helps Google to understand what the page is about and how it should be categorized.
After scanning the head, Googlebot moves on to the body of the web page and analyzes how it is rendering for the user. This includes evaluating the structure of the content, as well as assessing things such as loading times, image quality, and overall user experience. If the web page includes a video, Googlebot will look at how well the video is loading and what the video is about.
It’s worth noting that Googlebot considers hundreds of other factors when assessing a web page, depending on the content that’s present on the page.
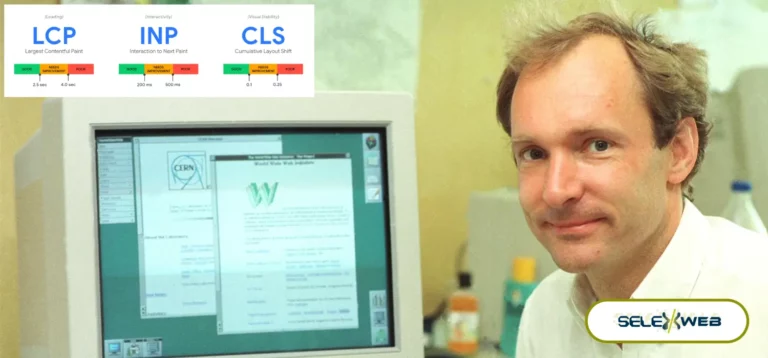
Google Search engineer Gary Illyes shares more technical insight here in this video:
Google’s ultimate goal is to generate signals that can be used by its search algorithm to determine whether the page should be indexed or not. If the page is indexed, the algorithm will use the signals to determine relevant keywords based on the page’s content, and it will assign a ranking to those keywords. This helps users find the most relevant and useful content when they conduct searches on Google.
Google continues to be the most popular search engine by providing easy access to the vast online world. Google examines each web page thoroughly, from its code to the content it displays, to ensure that users find what they are looking for.