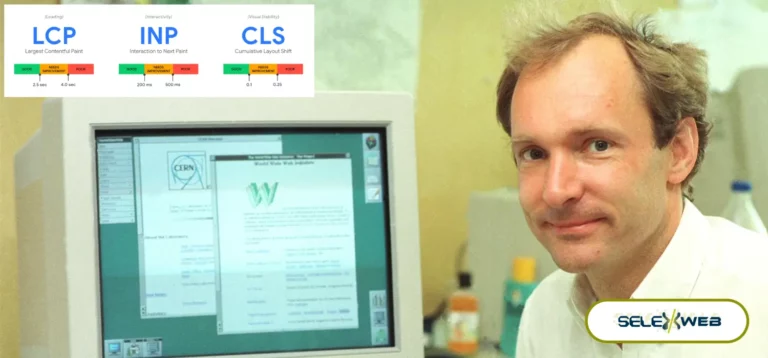
The World Wide Web (WWW) is about 30 years old. Way back in the day, websites were made with plain text & photos. You don’t have to believe me; check out the first website, built by Computer Scientist Tim Berners-Lee in 1991, the father of WWW. However, as the web evolved, the design, structure, and functionality of a site became more complex. Now, we have animations and fancy elements to make things engaging. We can even stream movies directly on browsers like Netflix. Web technologies have come a long way. In this article, we will explore how we ensure a page’s quality or the aspects crucial for a user experience in the modern web. Let’s get into it.
Web Vitals: Quality Signals
When you visit the doctor for a routine check-up, you may appear healthy at a glance. However, doctors conduct various tests and health assessments to gauge your blood pressure, cholesterol, sugar levels, and more to get a comprehensive view of your health. These are your health vitals. They signal how certain aspects of your health are looking. Similarly, we have metrics for websites. These metrics inform developers, site owners and search engines about the quality of the page experience, encouraging a focus on user experience.
Brief History of How Quality Signals Evolved
This is a critical aspect to grasp how fast-paced this area is. When Tim built the first website, web vitals were not a thing. We didn’t have different devices like phones, tablets or browsers. It was simple, but we certainly had a much slower internet connection worldwide. So, the concept of web vitals slowly started to come in with the simple page load time metric.
Google, a leader in the web ecosystem with its popular search engine, Chrome browser, and many other products, recognized the need to standardize practices for creating websites that offer optimal user experience. Google has since been at the forefront of these efforts.
You may be wondering why Google felt the need to step in. The reason is quite simple: Google wants to refer its users to these sites from its search engine, and Google wants to make sure their users have a great experience when they are on your site. Website owners and developers often create sites based on their assumptions about how they will perform on end users’ devices. However, thanks to Google’s access to a wealth of user experience data through Chrome Browser, the team saw things from user perspectives. They noticed a variety of limitations – not everyone has the latest mobile phone, uses the same browser, uses the same type of computer, or has the fastest internet connection and more. There was a disconnect between the developers and end-users!
Here is an interesting case study from Facebook on how connecting with end-users is essential for any business. To better understand their user experience, Facebook came up with a really cool program called “2G Tuesdays”. Basically, they made everyone in the office work with a slower internet connection similar to 2G. This helped developers experience firsthand what it’s like for users who have to deal with slow internet connections while accessing Facebook. And you know what? This program actually led to a more optimized Facebook website for everyone across the world!
To raise awareness about these issues among developers and site owners, Google launched PageSpeed Insights in 2011. But the metrics were termed performance metrics, not web vitals yet. Over time, Google realized that focusing solely on page load time was insufficient for ensuring the best user experience. Factors like page interactivity and visual stability also needed consideration.
In May 2020, Google officially introduced the Web Vitals program to the web community. The program aims to provide quality signals to Google’s search ranking algorithms regarding a page’s experience. It focuses on three core metrics: loading, interactivity, and visual stability.
Three Core Web vitals
There are several web vitals, and you can check out them more in detail in Google’s documentation. Here, I will walk you through the three most important ones, which are called Core Web Vitals. This way, we can avoid using too much technical language.
- Largest Contentful Paint (LCP): This metric measures how long it takes for the biggest thing on a webpage to appear when you open the page. It helps you understand how fast the page loads.
- Cumulative Layout Shift (CLS): This metric helps you see how much the page layout moves around while the page is loading. This can be frustrating for you as a user, so it’s important to know how much it happens.
- Interaction to Next Paint (INP): This metric is the latest addition to Core Web Vitals, first added as an experimental a few years back. It has replaced its predecessor, FID (First Input Delay) in March 2024. This metric measures how quickly the website reacts when you click or scroll on it. It helps you see how smooth and easy it is to use the website.
Understanding these Core Web Vitals allows website owners and developers to optimize their site’s performance, balance functionality, aesthetics, and usability, and always keep the focus on the user experience.
SEO Impact of Web Vitals
Google recently announced that core vitals play a role in their search results ranking algorithm. What does this mean for you if you are a site owner? Well, it means that not only does user satisfaction impact your website’s success, but the search giant is also taking note of this to help you perform better in search results. We are absolutely thrilled about this shift in Google Search. As developers, marketers and just general web users, it encourages website owners and developers to collaborate to prioritize user experience and work towards creating a better web experience for everyone.
Quality Content vs. Core Web Vitals
What Should You Prioritize? While quality content remains a cornerstone of Google’s algorithm, Core Web Vitals will give you a competitive advantage. In a world with an abundance of high-quality content, optimizing for these vitals can set your site apart, boosting visibility and user experience. Listen to this episode of the Search Off the Record podcast. The Google Search & Chrome team shares their takeaway on Core Vital and Quality Content. The goal is not to choose between content and performance but to strike a balance that excels in both aspects.
To wrap up, Core Web Vitals are more than just technical terms; they are essential for a website’s success in today’s competitive web landscape. We must connect with our site users, keeping the focus on user satisfaction and user journey a big priority more than ever. Always keep in mind that success comes from achieving a balance in all aspects of the website, not just excelling in one area while neglecting others.
Together, let’s make the world a better place. If I can help you in the process with your website, don’t hesitate to reach out. Otherwise, I wish you all the best in your journey!